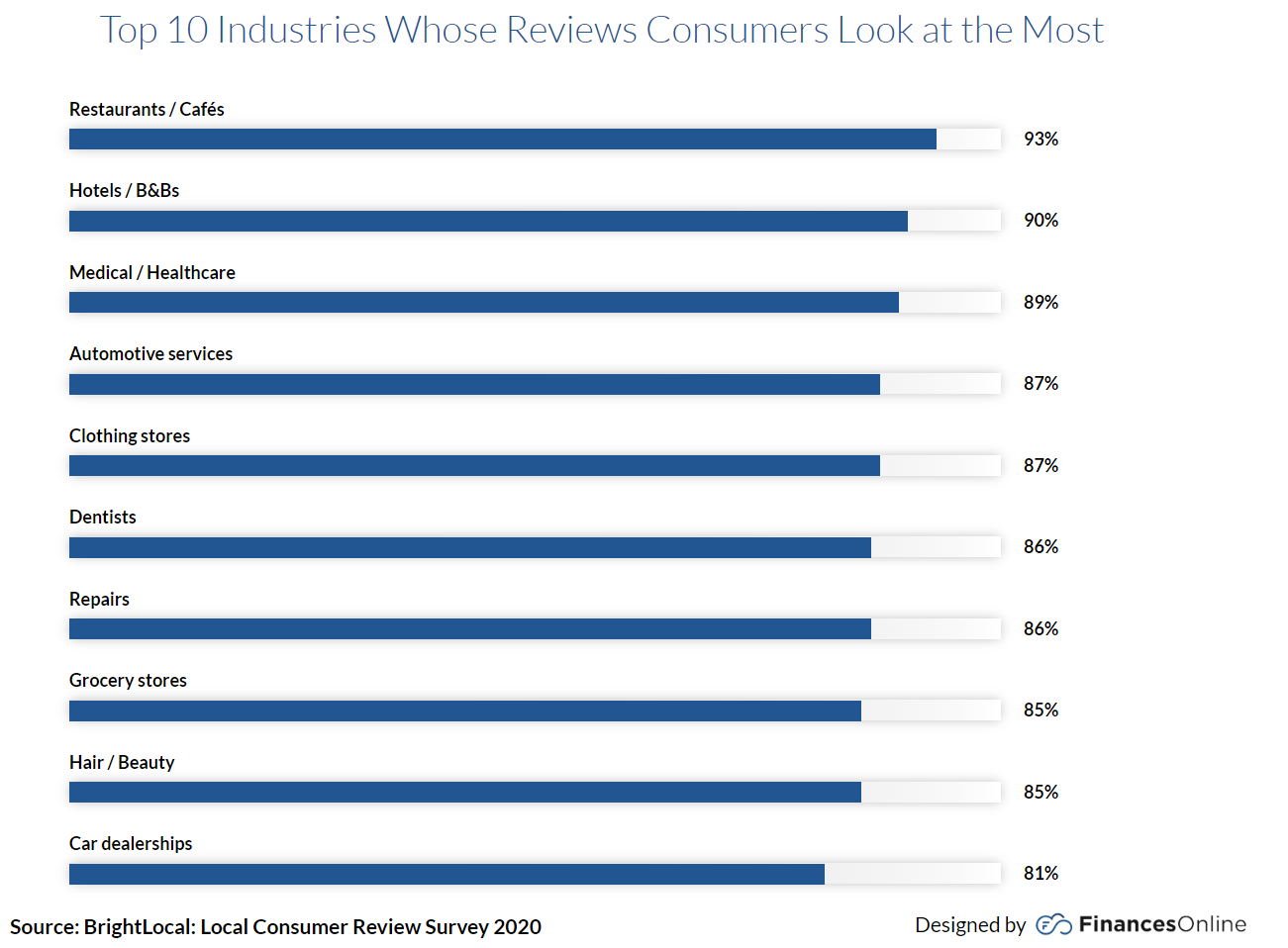
El diseño y desarrollo web UI/UX es el proceso de diseñar un sitio web para que sea fácil de usar y visualmente atractivo. La interfaz de usuario o experiencia de usuario (UI/UX) de un sitio web se refiere a los gráficos, la maquetación, el diseño, la funcionalidad y el rendimiento del sitio web. Es importante que un sitio web sea fácil de usar, porque los clientes pasarán más tiempo en él si es fácil de utilizar. Sin embargo, hacer que un sitio web tenga buen aspecto y sea receptivo no es la única preocupación: también hay que tener en cuenta la usabilidad. Por ejemplo, si un motor de búsqueda puede indexar fácilmente su sitio web y encontrar la información que buscan los usuarios, entonces lo está haciendo bien. Un grupo de científicos de la Universidad de Northumbria descubrió que el 46% de los consumidores del estudio tomaban sus decisiones sobre la credibilidad de los sitios web basándose en el atractivo visual y la estética.
¿Cuál es la diferencia entre UI y UX?
La interfaz de usuario (UI) y la experiencia de usuario (UX) son dos aspectos importantes del diseño web. La interfaz de usuario es el aspecto de un sitio web, mientras que la experiencia del usuario se ocupa de cómo interactúan los usuarios con él. La interfaz de usuario se centra más en los elementos visuales de un sitio web: gráficos, diseño, colores, etc. La UX, por su parte, se centra en la comprensión y el uso de las funciones del sitio por parte de los usuarios. Tiene en cuenta factores como la facilidad de navegación, encontrar rápidamente lo que se busca y asegurarse de que la información se presenta de forma comprensible. Ambos son importantes, pero funcionan de forma diferente para ayudar a los usuarios a alcanzar sus objetivos. La interfaz de usuario ayuda a los usuarios a encontrar fácilmente lo que buscan proporcionándoles imágenes claras; por su parte, la experiencia del usuario se asegura de que la información sea fácil de entender para que los usuarios puedan sacarle el máximo partido. Juntos, estos dos elementos crean un sitio web fácil de usar que ayudará a su empresa a prosperar.
¿Por qué es importante la UI/UX en el diseño y desarrollo web de comercio electrónico?
UI/UX (User Interface/User Experience) es importante por dos razones principales en el diseño y desarrollo web: en primer lugar, mejora la experiencia del usuario y, en segundo lugar, aumenta las tasas de conversión. Si hace que su sitio web sea más fácil de usar y de navegar, es probable que atraiga a más clientes que buscan una experiencia de compra en línea positiva. Un diseño e implementación adecuados de los flujos de usuario garantizarán que los usuarios puedan encontrar lo que buscan de forma rápida y sencilla, lo que aumentará aún más las tasas de conversión. Por lo tanto, asegúrese de diseñar e implementar interfaces de usuario y experiencias de usuario que sean elegantes y eficaces, y estará en camino hacia un exitoso proyecto de diseño y desarrollo de sitios web de comercio electrónico.
Una mejor experiencia de usuario aumenta las tasas de conversión
Crear una buena experiencia de usuario es esencial para garantizar altos índices de conversión. Esto se debe a que ayuda a los clientes a encontrar lo que buscan mucho más rápido, lo que se traduce en un aumento de las ventas. Además de hacer que la navegación sea fácil y eficaz, la creación de elementos visuales atractivos también puede ayudar a aumentar las conversiones al atraer a los usuarios. Sin embargo, una buena experiencia de usuario no sólo tiene que ver con la apariencia: también es importante simplificar las cosas para que incluso los principiantes puedan navegar fácilmente por su sitio web. Si todos estos elementos se combinan correctamente, tendrá garantizado el éxito a la hora de aumentar la tasa de conversión de su sitio web de comercio electrónico.
Mejora la reputación de la marca
Un sitio web bien diseñado y fácil de usar es una de las mejores formas de mejorar la reputación de su marca. Ayuda a los clientes a sentirse parte de su empresa y les facilita encontrar lo que buscan. Además, un gran sitio web garantiza que toda la información relevante sea fácilmente accesible y tenga un aspecto excelente en cualquier dispositivo. Es importante que el aspecto general sea coherente para que los usuarios tengan una experiencia positiva de principio a fin cuando visiten su sitio web.
Aumenta la fidelidad y la base de clientes
La satisfacción del cliente es la clave del éxito de un sitio web. Comunicándose eficazmente con sus clientes, puede fidelizarlos y aumentar su base de clientes. Además, si la experiencia en su sitio web es buena -desde el diseño hasta la navegación-, es más probable que la gente vuelva a menudo y le recomiende a sus amigos. Garantizar que todas las entradas del usuario sean fáciles de entender también ayuda a que los visitantes vuelvan a por más. Es importante no sólo centrarse en el diseño, sino también en la usabilidad, para asegurarse de que sus visitantes se lo pasan bien mientras están aquí.
Tendencias de UI/UX en el diseño y desarrollo web de eCommerce en 2023
En 2023 se seguirá haciendo hincapié en la usabilidad y la experiencia del usuario en el diseño y desarrollo de sitios web de comercio electrónico. Esto significa que los diseñadores tendrán que centrarse en cómo interactúan los usuarios con el sitio web. Esto incluye el diseño para distintos dispositivos, como teléfonos inteligentes y tabletas, así como navegadores de escritorio. Además, los diseñadores tendrán que tener en cuenta cómo buscan información los usuarios en la web. De este modo, pueden crear un sitio web fácil de usar y eficaz para los clientes.
Accesibilidad web
La accesibilidad web se está convirtiendo en una tendencia cada vez más importante en el diseño y desarrollo web. En 2023, será más importante que nunca que su sitio web sea accesible para todos. Esto significa que los productos y las páginas deben ser fáciles de entender y utilizar, sea cual sea su discapacidad. Para los clientes con discapacidad, hacer que su sitio web sea totalmente accesible significará que no tendrán que esforzarse por navegar o encontrar la información que buscan. A su vez, esto le ayudará a atraer a un mayor número de clientes, tanto discapacitados como no discapacitados. Así que, si aún no te estás tomando en serio la accesibilidad web, ¡empieza ya!
Inclusividad
La inclusión es importante en el diseño web por varias razones. En primer lugar, es un principio fundamental de los derechos humanos y la justicia social. Todas las personas merecen un trato justo y equitativo, independientemente de su raza, etnia, orientación sexual o discapacidad. En segundo lugar, el diseño web inclusivo genera clientes más satisfechos porque hace que la experiencia de compra sea más agradable para todos los implicados. Por último, y quizás lo más importante, la inclusión aumenta la fidelidad a la marca y la clasificación SEO, ya que envía un mensaje positivo sobre los valores y la misión de su empresa a los consumidores potenciales.
Personalización avanzada
Las tendencias interactivas son la tendencia en la que se basarán muchos sitios web de comercio electrónico en 2023. La personalización es la clave del éxito en el mundo digital actual. La gente quiere información que refleje realmente sus intereses. Para tener éxito, el diseño debe centrarse más en el cliente. Esto significa diseñar cada pieza de contenido, imágenes e interacciones pensando en el usuario individual. De este modo, los clientes sentirán que viven una experiencia personal en lugar de limitarse a consumir información de forma masiva. Es esencial que las empresas comprendan este concepto si quieren seguir siendo competitivas en un panorama de mercado en constante cambio.
Geolocalización y contenidos basados en el navegador
Al crear y publicar contenidos web, es importante tener en cuenta cómo interactuarán con ellos los usuarios. Por ejemplo, si se dirige a contenidos basados en navegadores, como artículos o entradas de blog, asegúrese de que el diseño es compatible con todos los navegadores. Además de diseñar para que sea compatible con todos los navegadores y dispositivos, asegúrese de que la estética general del diseño de su sitio web sea visualmente atractiva y atrayente. De este modo, más personas se sentirán inclinadas a explorar su oferta, lo que se traducirá en mejores tasas de conversión.
Minimalismo
El minimalismo es una tendencia de diseño actualmente en boga. Es un enfoque sencillo y elegante que se centra en el uso de elementos mínimos para crear un aspecto eficaz y profesional. A medida que los sitios web de comercio electrónico se vuelven más sofisticados, los usuarios buscan diseños fáciles de usar y navegar. Además, quieren un diseño que pueda personalizarse según sus necesidades específicas. Al centrarse en que todos los elementos sean fácilmente accesibles y elegantes al mismo tiempo, el minimalismo logra estos objetivos sin esfuerzo. Esta tendencia también incorpora el uso eficaz del espacio en blanco, que ayuda a conseguir una sensación general de amplitud y aireación.
Espacio en blanco
En lo que respecta al diseño web, el uso del espacio en blanco ha sido y será importante. Se refiere al uso de áreas vacías de un diseño de página o gráfico con fines estéticos y no funcionales. El espacio en blanco puede utilizarse de varias formas para crear un diseño aireado y ligero: desde el uso de márgenes y relleno hasta la tipografía, pasando por la creación de espacios entre los elementos de una página. Si adopta un enfoque minimalista, podrá aprovechar mejor el espacio en blanco y lograr el efecto deseado. Procure que sus diseños sean fáciles de usar, asegurándose de que todos los elementos estén colocados de forma intuitiva para que los clientes no tengan demasiados problemas para completar sus compras o navegar por su sitio web. De este modo, se asegurará de que los usuarios disfruten navegando por su sitio y vuelvan una y otra vez.
Color
Los colores degradados y ombre son opciones populares para el diseño web porque crean una sensación de ritmo y armonía. También añaden personalidad a los sitios web, haciéndolos más atractivos y convincentes para los usuarios.
Los colores degradados funcionan mejor cuando el color de fondo pasa gradualmente de un color a otro. Esto crea un aspecto suave que es más fácil para los ojos. Los colores ombre funcionan mejor cuando el color principal de primer plano o de fondo cambia gradualmente, pero no de forma brusca. Esto permite que el ojo fluya suavemente entre los diferentes colores sin ser sacudido o confundido.
Juntos, estos efectos pueden ayudar a que su sitio web sea visualmente atractivo y agradable a la vista. Utilícelos sabiamente para obtener resultados óptimos.
Bots de chat
Los chatbots se están convirtiendo rápidamente en uno de los métodos más populares para que las empresas de comercio electrónico interactúen con sus clientes. Permiten a las empresas crear una experiencia más personal, automatizando eficazmente las tareas de atención al cliente. Además, las interacciones del chatbot pueden automatizarse y programarse para aumentar la eficacia y reducir el tiempo de respuesta.
Entonces, ¿por qué está aumentando el uso de chatbots entre los sitios web de comercio electrónico? Hay varias razones. En primer lugar, reducen la carga de trabajo de los operadores humanos, que pueden centrarse en actividades de mayor valor, como el desarrollo de productos o las campañas de marketing. En segundo lugar, los chatbots proporcionan una interfaz de usuario más atractiva que puede ayudar a convertir clientes potenciales en clientes más rápidamente que las formas tradicionales de interacción en línea. En tercer lugar, ofrecen una cantidad exponencialmente creciente de datos que los empresarios pueden utilizar para mejorar su estrategia y operaciones generales.
Vídeo inteligente
El vídeo es una forma estupenda de conectar con los clientes y entablar relaciones. Utilizando los contenidos de vídeo con prudencia, las empresas pueden crear una experiencia positiva tanto para el espectador como para la propia empresa. Aquí tienes algunos consejos para que tus vídeos sean inteligentes y atractivos: 1. Asegúrate de que tus vídeos se ven bien en todos los dispositivos: ordenadores de sobremesa, portátiles, tabletas, smartphones, etc. 2. Utilice gráficos y animaciones para atraer al usuario: le ayudarán a mantener el interés por lo que tiene que decir. 3. Utilice una navegación clara para que los espectadores no se pierdan ni se sientan frustrados mientras ven el vídeo. Proporcione siempre enlaces a páginas relevantes de su sitio web para que los visitantes puedan obtener más información sobre lo que vende o promociona. 4. Utilice el vídeo como una oportunidad para enseñar a sus clientes productos o servicios de una manera divertida e informativa, lo que podría aumentar el tráfico en su tienda.
Modo oscuro
En 2023, el modo oscuro será una tendencia en el diseño y desarrollo web. El modo oscuro es cada vez más popular en las redes sociales. Meta, Twitter, Instagram y Reddit ya disponen de modos oscuros. He aquí algunas razones clave:
– El modo oscuro es más agradable a la vista. Si el fondo es más claro que el texto, se reduce la fatiga ocular.
– El modo oscuro reduce los reflejos de la pantalla en ambientes luminosos. El deslumbramiento de la pantalla provoca dolores de cabeza y otros síntomas cuando se miran pantallas durante largos periodos de tiempo.
– Los modos oscuros distraen menos que los claros. Cuando resulta difícil mantener la atención en una pantalla porque es demasiado brillante o está demasiado cargada, utilizar una paleta de colores más oscuros facilita la concentración en lo que se está leyendo o viendo.
Realidad aumentada
La realidad aumentada (RA) es una tecnología que superpone información digital sobre el mundo físico. Se utiliza para crear entornos 3D navegables, objetos interactivos e incluso secuencias de vídeo en directo.
Shopify descubrió que las marcas que utilizaban la realidad aumentaban las tasas de conversión en un 250%, ya que los clientes son más propensos a tomar decisiones de compra cuando pueden ver el producto en un entorno realista.
La RA y la RV pueden ayudar a los minoristas a comercializar sus productos más allá de su clientela habitual. Las comunidades en línea dedicadas a géneros concretos, como la cocina o la moda, suelen utilizar ampliamente la RA o la RV para demostraciones de productos.
A medida que la realidad aumentada se generalice, las empresas de todo el mundo se beneficiarán de ello. Al integrarlo en su estrategia de marketing, puede llegar a nuevos compradores potenciales que, de otro modo, nunca tendrían en cuenta su marca.
Conclusión
La UI/UX es un elemento fundamental del diseño y el desarrollo web, ya que ayuda a crear una interfaz de usuario fácil de usar y visualmente atractiva. Al comprender e incorporar la UI/UX en sus procesos de diseño y desarrollo, puede crear un sitio web que sea funcional y fácil de usar.
Para saber más sobre la tendencia de la IA, lea nuestro blog aquí.
Otros artículos que pueden interesarle