Los mapas de calor del sitio web son una gran herramienta para optimizar la conversión en su tienda de comercio electrónico. Estas herramientas registran y permiten a los propietarios de tiendas visualizar la actividad de los usuarios en la tienda . Crea un mapa de calor de los lugares en los que el usuario ha pasado el ratón, ha hecho clic y ha permanecido más tiempo para ayudar a mejorar la interfaz y la experiencia del usuario (UI/UX).
Los mapas de calor ofrecen información detallada sobre el comportamiento de los usuarios en el sitio, lo que ayuda a los propietarios de tiendas de comercio electrónico a descubrir por qué los usuarios no adoptan o compran su producto, no utilizan los botones de llamada a la acción (CTA) o no convierten.
Ventajas de utilizar mapas de calor en su sitio web de comercio electrónico:
¿Qué puede aprender el propietario de un sitio web de comercio electrónico de los mapas de calor?
Los mapas de calor ayudan a comprender cómo mejorar el diseño, la experiencia del usuario y mucho más. He aquí algunas cosas que los mapas de calor pueden ayudarle a optimizar en su tienda de comercio electrónico:
- Los mapas de calor de comercio electrónico ayudan a identificar los puntos débiles y las fricciones del usuario durante el proceso de pago y a simplificar los pasos de pago o los formularios de suscripción.
- Detectar los problemas de conversión de los usuarios debidos a la adición de gastos como los de envío/manipulación.
- Comprenda en qué imágenes se hace clic y qué es importante para los usuarios cuando consultan la página de un producto concreto.
- Ayudar a comprender si se está haciendo clic en una CTA específica o si no está captando la atención como se esperaba.
- Averigüe qué elementos dan la impresión de ser elementos sobre los que se puede hacer clic, lo que conduce a clics furiosos por parte de los usuarios. Este proceso ayuda a mejorar la experiencia del usuario.
- Comprenda cómo se muestran los elementos del sitio web en los distintos dispositivos y optimícelos en consecuencia para mejorar la tasa de conversión del sitio web.
- Encuentre y corrija los enlaces rotos y los redireccionamientos erróneos. Esta estrategia es muy beneficiosa cuando se tienen muchos productos y toneladas de entrelazamiento con fines de SEO.
- Comprender el contenido importante y las secciones de la página web que de otro modo se ignoran.
- Experimentar y comprender los problemas entre dispositivos (mejorar la experiencia del usuario)
¿Cómo utilizar los mapas de calor para obtener un rendimiento óptimo?
1. El mapa de seguimiento de clics:
- El seguimiento de clics ofrece una representación visual del número medio de veces que un usuario hace clic en cada enlace/botón de su sitio. Si no se hace clic en un botón/enlace como se esperaba, es posible que esté demasiado alejado del centro de la página, lo que se sabe que reduce la probabilidad de que el usuario haga clic.
- Las tiendas también pueden experimentar con diferentes colores para atraer mejor la atención de los usuarios si se detecta que éstos no hacen clic.
2. El mapa térmico de seguimiento de movimientos:
- El mapa de calor de seguimiento de los movimientos del ratón ayuda a comprender los movimientos del ratón y a identificar lo que capta la atención de los usuarios cuando aterrizan en un sitio web. También se conoce como seguimiento ocular, ya que la mayoría de los usuarios tienden a mantener el ratón donde miran.
- El seguimiento de los globos oculares y el ratón puede ayudar a los sitios a identificar si elementos importantes de la página como el botón «Añadir al carrito» o «Comprar ahora» están en el lugar correcto de la página.
3. El mapa térmico de seguimiento del desplazamiento
- El mapa térmico de seguimiento del desplazamiento se utiliza para conocer el porcentaje de usuarios que han visto una parte de una página web. Los datos más importantes que hay que analizar con el seguimiento de desplazamiento son qué es lo que más llama la atención, dónde esperan más los usuarios y asegurarse de mejorar esa sección o mantenerla como está en función del rendimiento.
Ejemplos de seguimiento de mapas de calor
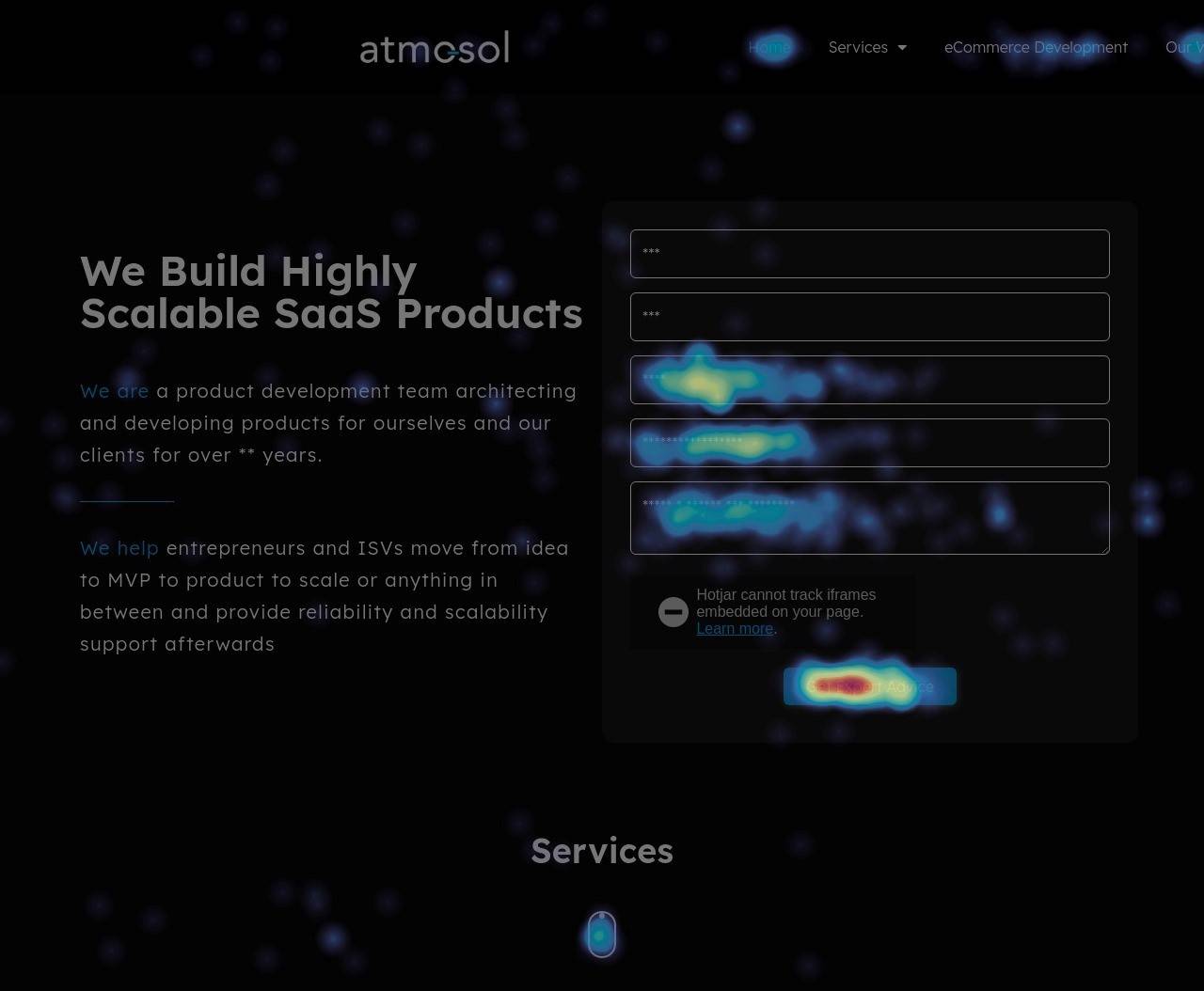
El siguiente mapa de seguimiento muestra dónde hicieron más clic los usuarios en una de nuestras páginas de destino.

Como se ve en la captura de pantalla anterior, nuestro formulario recibe muchos clics y las dos casillas superiores reciben muy pocas razones, lo que nos ayuda a comprender que el formulario se rellena automáticamente.
A continuación está el botón de la parte inferior que se desplaza a la siguiente sección del sitio web, lo que nos ayuda a comprender que nuestra interfaz de usuario se transmite bien y los usuarios finales la encuentran fácil de usar.
Tenemos algunos clics en la sección de contenido del lado izquierdo, esto nos ayuda a entender que los usuarios podrían estar considerando ese texto como clicable por lo que potencialmente podríamos hacer cambios en esa sección.
Estos son sólo los datos Above the Fold (ATF) de una de nuestras páginas de destino y nos proporcionan muchos datos que podemos utilizar para mejorar el rendimiento de nuestro sitio web.

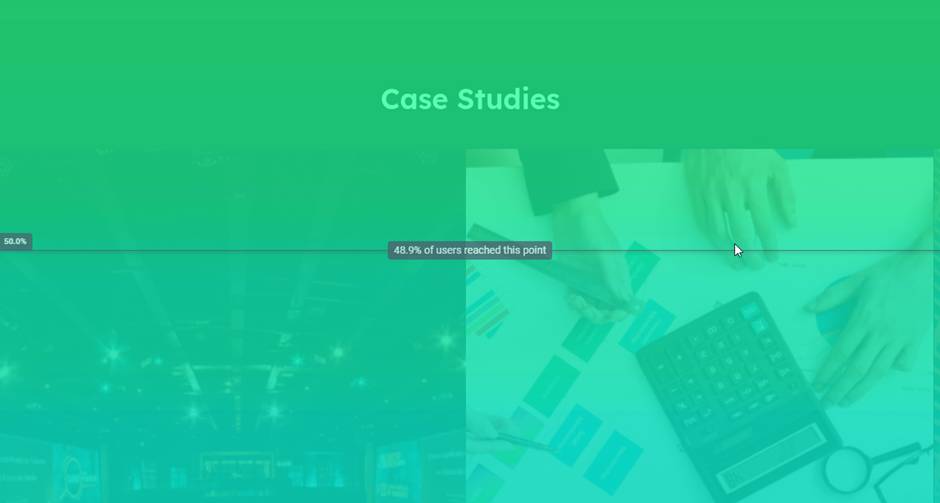
El mapa de calor muestra que el 48,9% de nuestros usuarios en esa página de destino específica ven el 50% de nuestro contenido. ¿Se puede sacar alguna conclusión? ¡Claro que sí!
Podemos hacer nuestra página un poco más compacta para que los usuarios puedan ver más contenido en nuestra página de aterrizaje. También deberíamos analizar qué contenidos se han perdido nuestros usuarios y votar si queremos destacar ese contenido moviéndolo más arriba en la página o no.

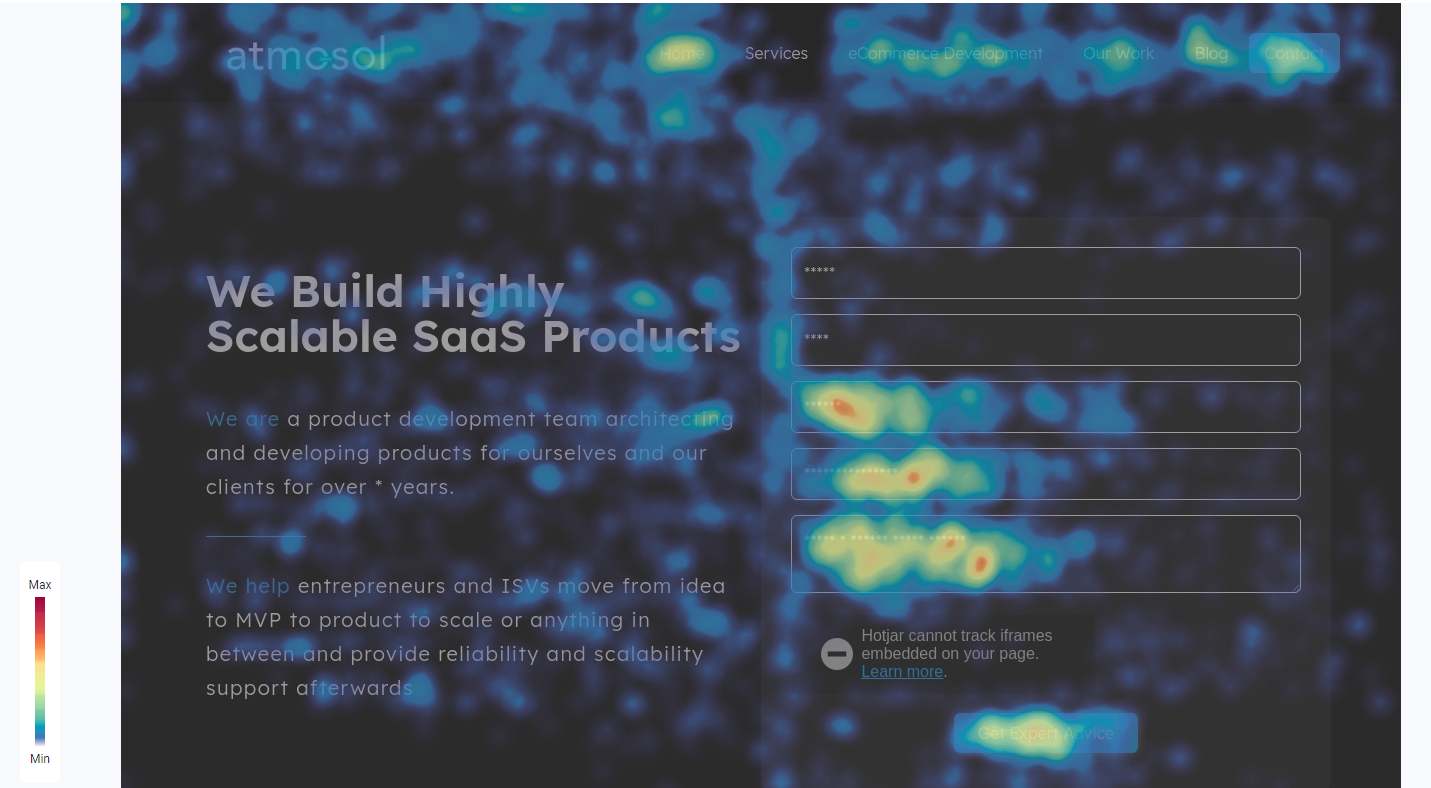
Como se muestra en la imagen de arriba, los movimientos del ratón están resaltados y las áreas donde el ratón se detuvo (el cursor se detuvo o se produjo un clic) están resaltadas.
En la parte inferior izquierda de la imagen se muestra la escala de colores del mapa de calor del Azul al Rojo, siendo el Rojo una sección de la página extremadamente caliente para este tipo de mapa de calor.
Las mejores herramientas de análisis de mapas de calor para su sitio web de comercio electrónico
1. Microsoft Clarity – Microsoft Clarity proporciona estadísticas de uso de sitios web, grabaciones de sesiones y mapas de calor. Microsoft Clarity le ayuda a comprender cómo interactúan los usuarios con su sitio web. La claridad es gratis para siempre. Repetición de la sesión gratuita. Mapas de calor gratuitos.
2. Hotjar – Hotjar es una forma intuitiva y visual de descubrir, consolidar y comunicar las necesidades de los usuarios. Hotjar tiene tres planes de precios: Básico, Plus y Business. También ofrecen otros planes para empresas con requisitos de escala en términos de seguimiento de sesiones.
3. Plerdy – Herramienta multifuncional que ofrece mapas de calor, grabación de sesiones, seguimiento de clics y mucho más para analizar el comportamiento de los usuarios y mejorar el diseño del sitio.
4. Inspectlet – Grabemos vídeos de los visitantes mientras usan, hacen clic, se mueven y se desplazan por el sitio web. Vea cada movimiento del ratón, desplazamiento, clic y pulsación de tecla en su sitio. Ya no es necesario utilizar la analítica tradicional. Puede saber cómo utilizan su sitio web los usuarios en un instante.
5. CrazyEgg – Utiliza Crazy Egg para ver qué está de moda y qué no, y saber qué hacen los visitantes de tu web con herramientas como mapas de calor, grabaciones, pruebas A/B y mucho más.
Resumen de los mapas de calor del comercio electrónico
Una representación gráfica de los datos de usuario ayudará a comprender cómo el usuario final utiliza cada elemento y ayudará al equipo de desarrollo web a realizar los cambios necesarios para mejorar la experiencia.
Para un sitio web de comercio electrónico, es un componente vital debido al nivel de datos que aporta para comprender qué productos gustan y en cuáles se hace clic, qué les cuesta a los usuarios hacer clic y mucho más.
Creemos que todos los sitios web deberían aplicarlo y analizarlo a intervalos regulares para comprender y mejorar la experiencia de sus usuarios.
Si usted es una empresa que busca un socio para la optimización de la velocidad de su sitio web, no dude en ponerse en contacto con nosotros.
