Before we start with Website Speed Optimization 101...
This article is part of a series of articles from atmosol on eCommerce conversion optimization focusing on website speed. Google gives it a high priority when deciding the website’s place in search results. Website speed has a significant impact on conversion, but don’t take just our word for it. Here are some statistics from Industry leaders.
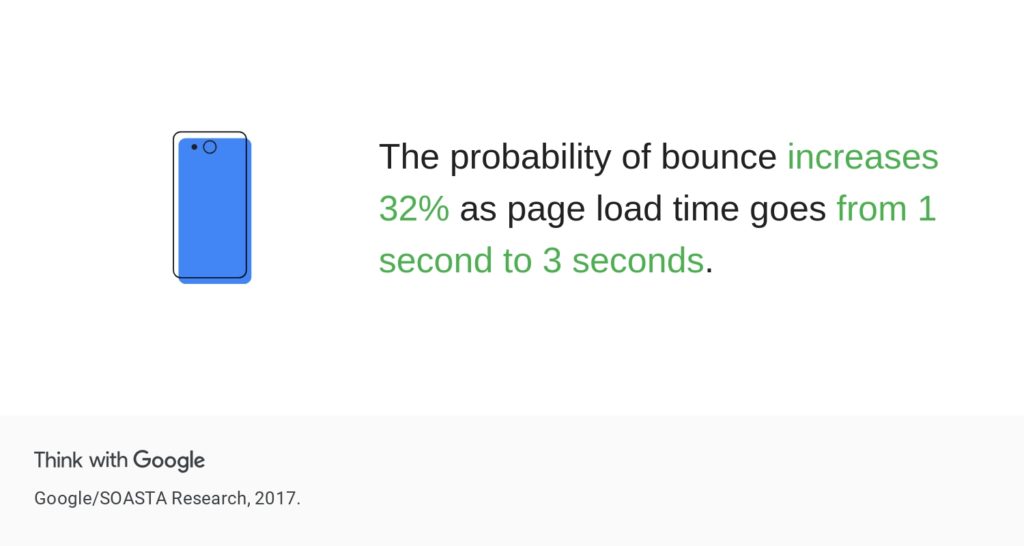
- 53% of mobile site visitors will leave a page if it takes longer than three seconds to load (Akamai) – That’s like losing more than half of your visitors for a 3-second delay!
- Around 70% of people say that the speed of a page affects their willingness to buy from an online retailer (UNBOUNCE)
- Improving your load time by 0.1s can boost conversion rates by 8%. (Google/Deloitte)
- If an eCommerce site loads slower than expected, over 45% of people admit they are less likely to make a purchase (UNBOUNCE)
- A two-second delay in page speed can increase bounce rates by 103% (AKAMAI)
- Half of the consumers browse for products/services on their smartphones, while only one in five complete purchases using those phones (Akamai Online Retail Performance Report).
- The average web page takes 87.84% longer to load on mobile vs. desktop (Backlinko).
How to Measure Website Speed
If you are not sure whether your website’s speed is up to the mark, you can use tools like Google Pagespeed Insights Speeds to test the speed of your website. These tools will color code and give you information regarding the acceptability of the speed of your websites at least for SEO. And it’s safe to assume that those are the speeds your customers want too.
Optimize Server Speed
Optimize the configuration of the platform and optimize the infrastructure that the platform is installed on to achieve eCommerce server optimization. In this context, the selected platform and implementation dictates which kind of optimization is needed and possible
Open-Source Platforms
Open-Source platforms like Magento or WooCommerce provide the server and the client needed to create a store. Businesses host the required infrastructure on-premise or on a third-party server and decides the size of the infrastructure based on their needs. Here there’s a need for the business to optimize both the infrastructure and the settings, giving businesses ultimate control, but also increased responsibility.
SaaS Platforms for Website Speed Optimization
SaaS platforms like BigCommerce and Shopify also provide the server and client, but the server is hosted by the platform companies and all the stores on those platforms are hosted on shared infrastructure. This means that businesses need to and can only optimize configurations and not the underlying infrastructure. This might seem like less control, but barring very few scenarios, these platforms provide a very high level of performance.
Following are some server-side configurations that are common for e-commerce platforms for server-side and website speed optimization.
Indexing
Most platforms have settings around how often data is indexed so queries on the data can run faster. If searches seem slow, this might be the first place to check.
Server-Side Caching for eCommerce website speed
Server-Side caching caches commonly requested data on the server so it doesn’t have to be retrieved from the data store. Third party software like Redis, Varnish are sometimes part of platforms and can be enabled.
Log-Rotation
Another reason for server slowdown or even crash is misconfiguration of logs, whether they be logs in your database or just logging by the platform itself.

Optimize network latency from server to client
A significant number of optimizations on eCommerce stores usually performed are of this kind. The idea here is to reduce the number of requests that the browser has to send to the server and to reduce the size of responses that come back from the server. Following are some of the common network optimizations possible.
Compress & Optimize Images
Images are usually the largest part of the size of data that needs to be transferred to an eCommerce website. These can be compressed with a free online tool, such as Compressor.io. This is the best way to get more space on your site without compromising the quality of the image. Modern image formats like WebP can also be used to reduce size depending on platform support. Finally, make sure that the images are the right size for the intended usage.
Minify & Compress Code
Minification reduces the size of your code by removing unnecessary characters to reduce size. Compress code to reduce size even more. Most platforms support minification and compression out of the box and this is just a configuration.
eCommerce website speeds improve after implementing this website optimization step.
Deferred Loading
Loading files only when needed gives the user of the store the ability to interact with the store before everything is loaded. For example, code that is note needed until a user performs some action and images that are not immediately visible on the first page can be deferred to improve speed of first load.
Use Bundling
Bundling is the process of reducing the number of requests to the server from the client by sending multiple files in one go. Carefully optimizing bundling based on usage patterns on each page can improve speed. Once again, this is usually a setting on the platform.
Use Browser Caching to improve website speed
Stores can be configured such that the browser caches some of the files it downloads from your server. Setting a cache expiry based on how often you expect files to change can significantly improve speeds when a user visits your store more than once.
Use a Content Delivery Network (CDN)
Content delivery networks (CDNs) are used to deliver static content and web applications to customers. They store copies of your static content, such as images, fonts, JavaScript files, and CSS stylesheets, on multiple servers that are geographically distributed across the Internet. This reduces latency and increases the speed at which content is delivered. Several content delivery networks like Akamai, Verizon, and Fastly exist for this purpose.
Don’t forget to integrate using a CDN to your website speed optimization strategy.

Optimize client speed for rendering content
Data that is retrieved from the client needs to be interpreted and displayed on the browser. In the case of most platforms that provide a default client (or frontend), this is achieved by carefully selecting any add-on components like themes and extensions based on their performance. However, it’s possible that the platform-provided client code itself is slowing down the site in some scenarios. Platforms are built to support a broad set of functionalities and generally load functionality regardless of whether a particular store needs it. If this is required for your store, it might be time to explore headless.
If you are a business looking for a Website Speed Optimization partner, feel free to contact us.