Le heatmap dei siti web sono un ottimo strumento per ottimizzare la conversione del vostro negozio di e-commerce. Questi strumenti registrano e consentono ai proprietari dei negozi di visualizzare l’attività degli utenti sul negozio. Crea una mappa di calore dei punti in cui l’utente ha passato il mouse, ha cliccato e si è trattenuto di più per contribuire a migliorare l’interfaccia utente e l’esperienza (UI/UX).
Le heatmap forniscono informazioni approfondite sul comportamento delle persone sul sito, aiutando i proprietari di negozi di e-commerce a scoprire perché gli utenti non adottano/acquistano i loro prodotti, non utilizzano i pulsanti CTA (call-to-action) o non convertono.
Vantaggi dell'utilizzo delle heatmap sul vostro sito di e-commerce:
Cosa può imparare il proprietario di un sito di e-commerce dalle heatmap?
Le heatmap aiutano a capire come migliorare il design, l’esperienza utente e molto altro. Ecco alcuni aspetti che le heatmap possono aiutarvi a ottimizzare sul vostro negozio di e-commerce:
- Le Heatmap per l’e-commerce aiutano a identificare i punti dolenti e gli attriti degli utenti durante il checkout e a semplificare le fasi del checkout o dei moduli opt-in.
- Rilevare i problemi di conversione degli utenti dovuti all’aggiunta di spese come quelle di spedizione/manipolazione.
- Capire quali immagini vengono cliccate e che cosa conta per gli utenti quando visualizzano una pagina di prodotto specifica.
- Aiuta a capire se una specifica CTA viene cliccata o se non cattura l’attenzione come ci si aspettava.
- Scoprite quali sono gli elementi che danno l’impressione di essere cliccabili e che portano gli utenti a fare clic con foga. Questo processo contribuisce a migliorare l’esperienza dell’utente.
- Capire come vengono rappresentati gli elementi del sito web sui diversi dispositivi e ottimizzarli di conseguenza per migliorare il tasso di conversione del sito.
- Individuare e correggere i link non funzionanti e i reindirizzamenti errati. Questa strategia è molto vantaggiosa quando si hanno molti prodotti e tonnellate di interlinking a fini SEO.
- Comprendere contenuti importanti e sezioni di pagine web che altrimenti verrebbero ignorati.
- Sperimentare e comprendere i problemi tra i vari dispositivi (migliorare l’esperienza dell’utente)
Come utilizzare le heatmap per ottenere prestazioni ottimali?
1. La mappa di calore del tracciamento dei clic:
- Il monitoraggio dei clic fornisce una rappresentazione visiva del numero medio di volte in cui un utente fa clic su ciascun link/pulsante del vostro sito. Se un pulsante/collegamento non viene cliccato come previsto, potrebbe essere troppo lontano dal centro della pagina, cosa che notoriamente riduce la probabilità che l’utente faccia clic.
- I negozi possono anche sperimentare colori diversi per attirare meglio l’attenzione degli utenti se si scopre che questi ultimi non cliccano.
2. La mappa di calore del tracciamento degli spostamenti:
- La heatmap di tracciamento del passaggio del mouse aiuta a comprendere i movimenti del mouse e a identificare ciò che attira l’attenzione degli utenti quando atterrano su un sito web. Questo è noto anche come eye tracking, poiché la maggior parte degli utenti tende a tenere il mouse nel punto in cui sta guardando.
- Il monitoraggio dei bulbi oculari e del mouse può aiutare i siti a identificare se gli elementi importanti della pagina, come il pulsante “Aggiungi al carrello” o “Acquista ora”, si trovano nella giusta posizione della pagina.
3. La mappa di calore del tracciamento dello scorrimento
- La heatmap di tracciamento dello scorrimento viene utilizzata per capire la percentuale di utenti che hanno visualizzato una parte di una pagina web. I dati più importanti da analizzare con lo scroll tracking sono quelli che catturano l’attenzione per la maggior parte del tempo, dove gli utenti attendono più a lungo e assicurarsi di migliorare quella sezione o di mantenerla così com’è a seconda delle prestazioni.
Esempi di tracciamento di mappe di calore
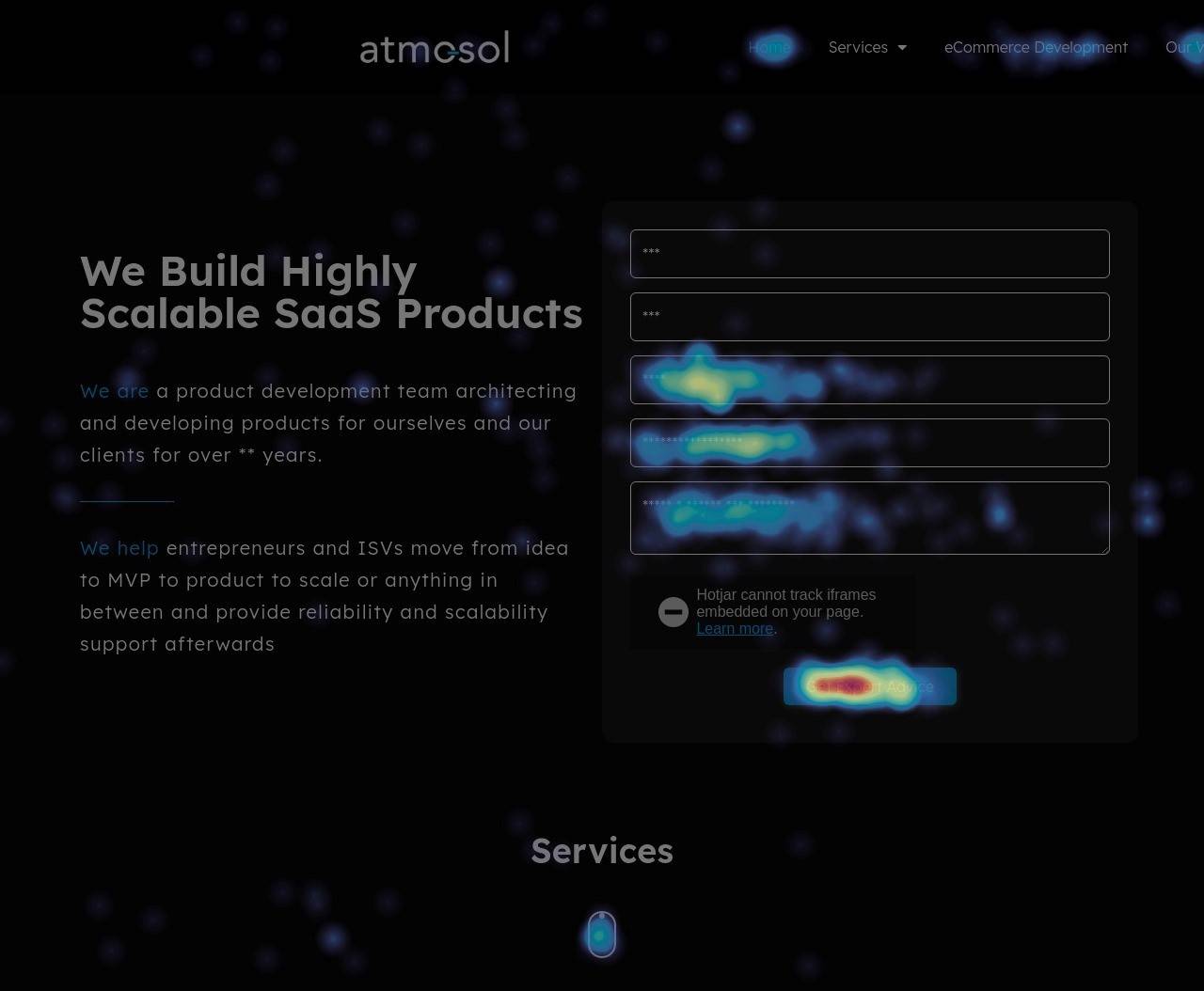
La mappa di calore sottostante mostra dove gli utenti hanno fatto più clic su una delle nostre landing page.

Come si vede nello screenshot qui sopra, il nostro modulo riceve molti clic e le due caselle in alto ricevono pochissime motivazioni, il che ci fa capire che il riempimento del modulo avviene tramite autofill.
Poi c’è il pulsante in basso che scorre fino alla sezione successiva del sito, che ci aiuta a capire che la nostra UI è stata trasmessa bene e che gli utenti finali la trovano facile da usare.
Abbiamo alcuni clic sulla sezione dei contenuti a sinistra, questo ci aiuta a capire che gli utenti potrebbero considerare quel testo come cliccabile e quindi potremmo potenzialmente apportare modifiche a quella sezione.
Questi sono solo i dati Above the Fold (ATF) di una delle nostre landing page e trasmettono molti dati che possiamo utilizzare per migliorare le prestazioni del nostro sito web.

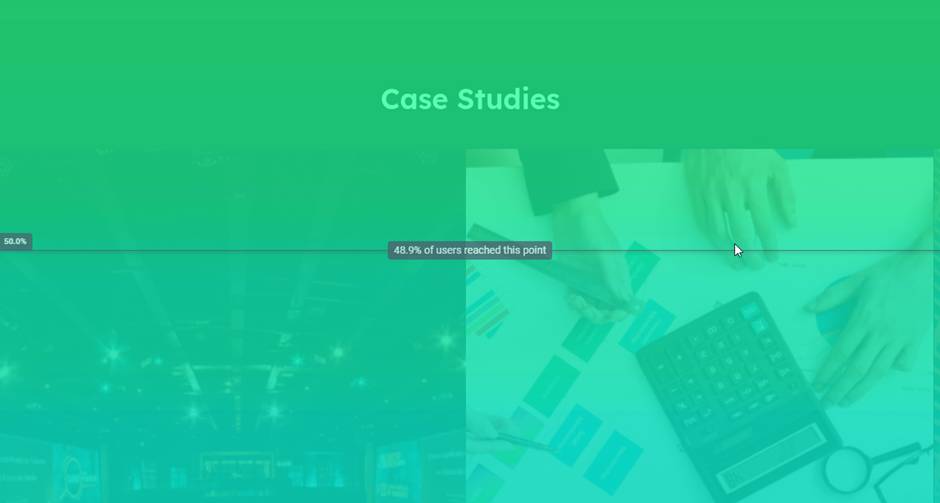
Come mostra la heatmap di scorrimento qui sopra, il 48,9% dei nostri utenti su quella specifica pagina di destinazione visualizza il 50% dei nostri contenuti. Ci sono degli spunti da cui trarre spunto? Naturalmente!
Possiamo rendere la nostra pagina un po’ più compatta, in modo che gli utenti possano visualizzare più contenuti sulla nostra landing page. Dovremmo anche analizzare quali contenuti sono sfuggiti ai nostri utenti e decidere se metterli in evidenza spostandoli più in alto nella pagina o meno.

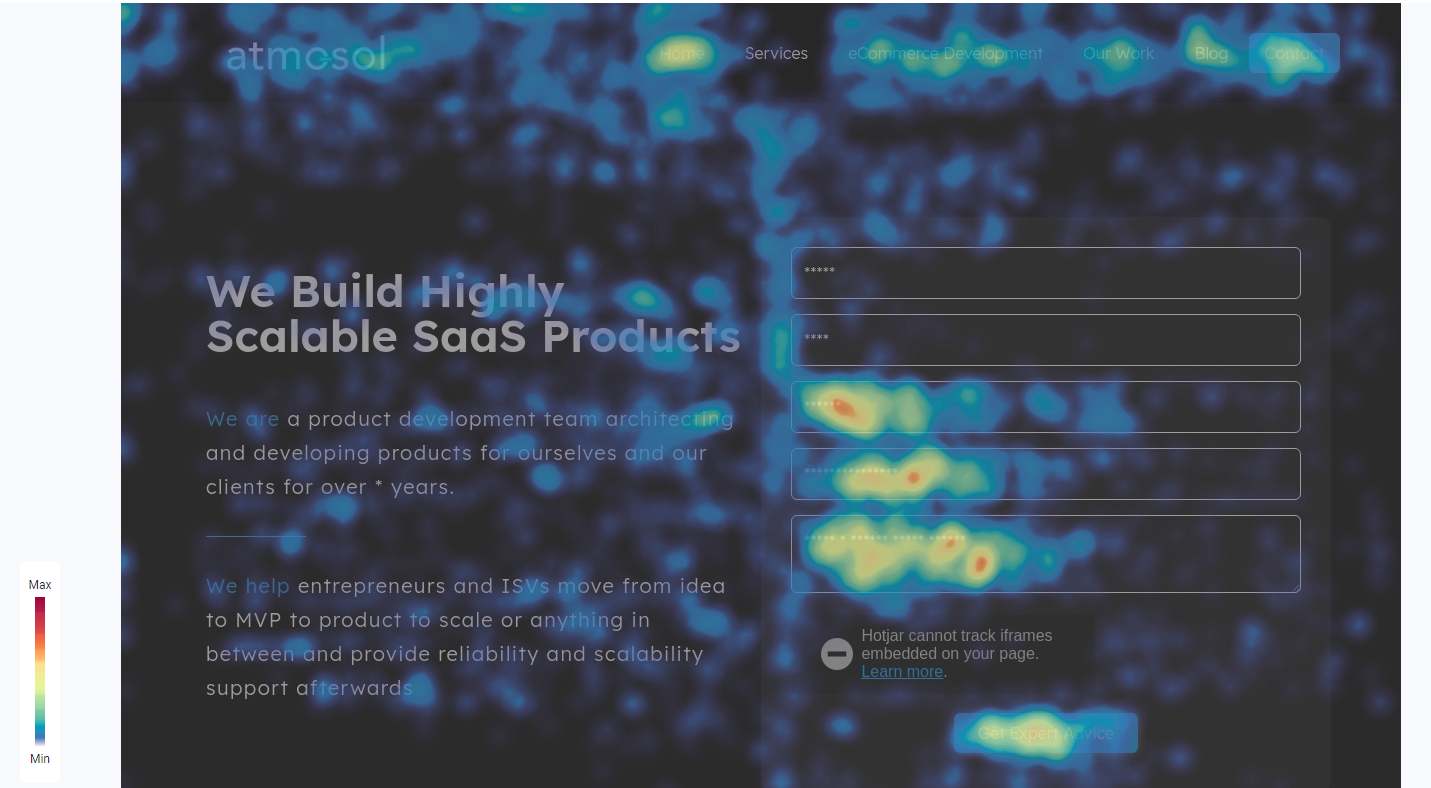
Come mostrato nell’immagine precedente, i movimenti del mouse sono evidenziati e le aree in cui il mouse si è fermato (il cursore si è fermato o è avvenuto un clic) sono evidenziate.
In basso a sinistra dell’immagine si trova la scala di colori della heatmap dal blu al rosso, essendo il rosso una sezione della pagina estremamente riscaldata per questo tipo di heatmap.
I migliori strumenti di analisi delle heatmap per il vostro sito di e-commerce
1. Microsoft Clarity – Microsoft Clarity fornisce statistiche sull’utilizzo dei siti web, registrazioni di sessioni e mappe di calore. Microsoft Clarity vi aiuta a capire come gli utenti interagiscono con il vostro sito web. La chiarezza è gratis per sempre. Replay della sessione gratuita. Mappe di calore gratuite.
2. Hotjar – Hotjar è un modo intuitivo e visivo per scoprire, consolidare e comunicare le esigenze degli utenti. Hotjar ha tre piani tariffari: Basic, Plus e Business. Offrono anche altri piani per le aziende che hanno esigenze di scala in termini di tracciamento delle sessioni.
3. Plerdy – Strumento multifunzionale che offre heatmap, registrazione delle sessioni, tracciamento dei clic e altro ancora per analizzare il comportamento degli utenti e migliorare il design del sito.
4. Inspectlet – Registriamo i video dei visitatori mentre usano, cliccano, si muovono e scorrono il sito web. Vedere ogni movimento del mouse, scorrimento, clic e pressione dei tasti sul vostro sito. Non è più necessario utilizzare le analisi tradizionali. Potete sapere come gli utenti utilizzano il vostro sito in un istante.
5. CrazyEgg – Utilizzate Crazy Egg per vedere cosa è caldo e cosa no e per sapere cosa fanno i vostri visitatori web con strumenti come heatmap, registrazioni, test A/B e altro ancora.
Sintesi delle Heatmap per l'e-commerce
Una rappresentazione grafica dei dati degli utenti aiuterà a capire come ogni elemento viene recepito dall’utente finale e aiuterà il team di sviluppo web ad apportare le modifiche necessarie per migliorare l’esperienza.
Per un sito di e-commerce, si tratta di un componente fondamentale per il livello di dati che fornisce in termini di comprensione dei prodotti che vengono apprezzati e cliccati, di quelli su cui gli utenti fanno fatica a cliccare e molto altro ancora.
Riteniamo che ogni sito web debba implementare questo sistema e analizzarlo a intervalli regolari per comprendere e migliorare l’esperienza degli utenti.
Se siete un’azienda alla ricerca di un partner per l’ottimizzazione della velocità del sito web, non esitate a contattarci.