The world is becoming more inclusive, and eCommerce websites must follow suit. Accessibility ensures equal access and usability for people with disabilities.
In this blog, we will explore what accessibility is, its importance in eCommerce, and the guidelines to follow to ensure an accessible experience for all users. We will also discuss common issues in eCommerce websites and how to test for accessibility.
Lastly, we will share the concept of universal design and provide you with tools for Web Content Accessibility Guidelines (WCAG). Join us as we embark on this journey towards making eCommerce more inclusive for everyone.

What is Accessibility?
Designing digital material in a readily accessible manner for those with impairments is known as accessibility. Make sure material is viewable, utilized, comprehended, and handled in diverse ways. Closed captioning, keyboard navigation, and alternative text are features.
Why is Accessibility important for eCommerce?
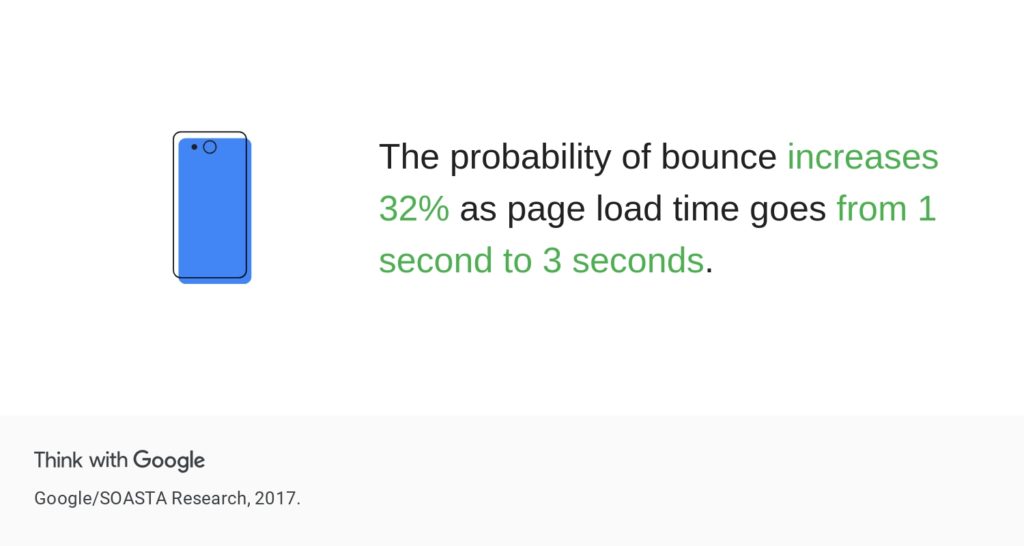
Accessibility is crucial for eCommerce as it ensures equal access to online shopping platforms, regardless of abilities. Not only does it enhance user experience, but it can expand the potential customer base, increase revenue, and avoid legal issues related to discrimination. Prioritizing it can also boost a business’s reputation.
Who does inaccessible content affect?
Inaccessible content affects a wide range of individuals, including those with permanent disabilities like visual, hearing, mobility, or cognitive impairments, as well as older people and those with temporary disabilities. It is crucial to create accessible eCommerce sites that benefit not only disabled users but also mobile users and those with low network speed.
How does content become accessible?
Content accessibility requires text alternatives for media, closed captions or transcripts for videos, keyboard navigation, high contrast between foreground and background, and compatibility with assistive technologies. Providing these features can ensure equal access to information for people with disabilities.

Accessibility Guidelines for eCommerce Websites
To guarantee that your eCommerce website is accessible, it is critical to adhere to the WCAG recommendations and industry best practices during the web design and development phases. For instance, to make the web accessible to those with impairments, several various web development and interaction elements must function together.
These components consist of:
- content – the information in a web page or web application, including:
- natural information such as text, images, and sounds
- code or markup that defines structure, presentation, etc.
- web browsers, media players, and other “user agents”
- assistive technology, in some cases – screen readers, alternative keyboards, switches, scanning software, etc.
- users’ knowledge, experiences, and in some cases, adaptive strategies using the web.
- developers – designers, coders, authors, etc., including developers with disabilities and users who contribute content.
- authoring tools – software that creates websites.
- evaluation tools – web accessibility evaluation tools, HTML validators, CSS validators, etc.
WCAG Compliance: Layers of Guidance
Conformance with the WCAG guidelines means taking care of all aspects of the web design and development process for equal access to users with disabilities. Conducting regular testing with assistive technologies like screen readers or voice recognition software ensures equal access for all users. The layers of WCAG 2.1 guidance consist of the 4 Principles, the 13 Guidelines, the Success Criteria for each guideline, and Sufficient and Advisory Techniques for each guideline and success criteria.
Common Accessibility Issues in eCommerce Websites
Implementing web accessibility guidelines is crucial to address common issues in eCommerce websites. Poor color contrast, lack of transcripts for audio content, and lack of alt text for images can make it difficult for users with visual impairments to understand the content.
Additionally, inaccessible forms and improperly tagged navigation can pose challenges for those who rely on keyboard navigation instead of a mouse. Ensuring accessibility standards conform with the Rehabilitation Act of 1973 adds universal design benefits beyond people with visual impairments or mobility impairments, including dyslexia and hearing loss.
How to Test for Accessibility in eCommerce
Ensuring that your web content adheres to accessibility guidelines is crucial in making sure that it’s inclusive and accessible for all users. For testing content, WCAG recommends using a “hybrid” approach, which combines two types of audits:
- Automated tests scan through content to find common barriers. Automation is inexpensive and effective, but human judgment is essential for identifying some types of barriers. There are companies that can run compliance audits or use accessibility checker tools such as Bureau of Internet Accessibility (BoIA), accessiBe, and userway.
- Humans who have experience with screen readers and other assistive technologies (AT) perform manual tests. While manual testing is thorough, it can be time-consuming and expensive.
Accessibility: How to Design for All
Creating accessible websites involves considering accessibility from the start of the development process. You must continually evaluate and enhance your website’s accessibility. You can make your website easier and more accessible for all users using these guidelines while incorporating accessibility in your design process.
The Principles of Universal Design
Designing accessible websites is vital in today’s digital world. By following universal design principles, you can make sure your web content is usable by all individuals regardless of their abilities.
Use the 7 design principles such as
- Equitable Use: The design is useful and marketable to people with diverse abilities,
- Flexibility in Use: The design accommodates a wide range of individual preferences and abilities;
- Simple and Intuitive Use: Use of the design is easy to understand, regardless of the user’s experience, knowledge, language skills, or current concentration level,
- Perceptible Information: The design communicates necessary information effectively to the user, regardless of ambient conditions or the user’s sensory abilities,
- Tolerance for Error: The design minimizes hazards and the adverse consequences of accidental or unintended actions,
- Low Physical Effort: The design can be used efficiently and comfortably and with a minimum of fatigue, and
- Size and Space for Approach and Use: Appropriate size and space is provided for approach, reach, manipulation, and use regardless of user’s body size, posture, or mobility.
The Must-Have WCAG Checklist
Make sure that every individual can interact and engage with your digital assets successfully. The WCAG provides a comprehensive set of guidelines for designing accessible websites. Incorporating these best practices into your web design process can improve the user experience and increase your site’s usability and SEO. W3.org provides a customizable quick reference to Web Content Accessibility Guidelines (WCAG) 2 requirements (success criteria) and techniques.
The customizable quick reference is separated into the 4 principles: 1. Perceivable: 1.1 Text Alternatives, 1.2 Time-based Media, 1.3 Adaptable, 1.4 Distinguishable; 2. Operable: 2.1 Keyboard Accessible, 2.2 Enough Time, 2.3 Seizures and Physical Reactions, 2.4 Navigable, 2.5 Input Modalities; 3. Understandable: 3.1 Readable, 3.2 Predictable, 3.3 Input Assistance; and 4. Robust: 4.1 Compatible
Conclusion
In conclusion, accessibility is not just a legal requirement but also an ethical obligation. Making your eCommerce website accessible will provide a better user experience for everyone, regardless of their abilities. It can increase customer loyalty and improve your brand reputation.
To ensure you are following the best practices for accessibility in eCommerce, refer to our comprehensive guide on accessibility guidelines and principles of universal design. We have also included a must-have WCAG checklist to help you test your website’s accessibility. Let’s work together to create a more inclusive online world for all.
Other Articles You May Be Interested In